Minggu, Maret 28, 2010
|
By ☼ Mahsun Huda ☼
Assalaamu'alaikum Wr. Wb.Mari belajar membuat form login sederhana dengan menggunakan PHP. copy-lah kode berikut ke notepad dan simpan dengan nama index.php<head><title>Demo Login</title><style type="text/css"><!-- .huruf { color: #ffd700; font-size: 14px; font-weight: bold; text-decoration: none; } .border1 { margin: auto; border: 2px solid red; background: #4b0008; margin-top:100px; width: 300px; height: 270px; border-width: medium; }
copy-lah kode berikut ke notepad dan simpan dengan nama index.php<head><title>Demo Login</title><style type="text/css"><!-- .huruf { color: #ffd700; font-size: 14px; font-weight: bold; text-decoration: none; } .border1 { margin: auto; border: 2px solid red; background: #4b0008; margin-top:100px; width: 300px; height: 270px; border-width: medium; }
.border2 {
height: auto;
background: #4b0008;
padding: 5px 40px 5px 40px;
}
body {
background-color: #e9967a;
}
-->
</style>
</head>
<body>
<script type="text/javascript">
function Proses() {
var FormLogin = document.getElementById("FormLogin");
if (FormLogin.username.value == "") {
alert("Username kosong. Isi Username dengan benar..!");
return;
}
if (FormLogin.password.value == "") {
alert("Password belum dimasukkan. Silakan ulangi lagi..!");
return;
}
}
</script>
<form name="FormLogin" id="FormLogin" action="validasi.php" method="post">
<div class="border1">
<div class="border2">
<h3 align="center"><font color="yellow" size="6">LOGIN</font></h3>
<hr size="4" style="border-color: #c0c0c0;"/>
<p class="huruf"><b>Username</b><br />
<input type="text" name="username" size="32"/>
</p>
<p class="huruf"><b>Password</b><br />
<input type="password" name="password" size="32"/>
</p>
<p>
<input type="submit" value="login" onclick="Proses();"/>
</p>
</form>
</body>
</html>
Untuk validasi copy-lah kode di bawah ini dan simpan dengan nama validasi.php (jadikan satu folder dengan file index.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<style type="text/css">
<!--
.huruf {
color: #ffd700;
font-size: 14px;
font-weight: bold;
text-decoration: none;
}
.border1 {
margin: auto;
border: 2px solid red;
background: #4b0008;
margin-top:100px;
width: 300px;
height: 260px;
border-width: medium;
}
.border2 {
height: auto;
background: #4b0008;
padding: 5px 40px 5px 40px;
}
body {
background-color: #e9967a;
}
-->
</style>
</head>
<body>
<div class="huruf">
<?php
require_once('index.php');
$user = 'admin';
$pass = '12345';
if ((isset($_REQUEST['username']) == $user)&&($_POST['password'] == $pass)){
echo "<strong><font size='2' color=yellow>Selamat Datang </strong></center>". $_POST['username'];
}
else {
echo "<strong><font size='2' color=red>Username & Password SALAH</strong></center>";
}
?>
</div>
</body>
</html>
SELAMAT MENCOBA..!
Selengkapnya......
Minggu, Maret 14, 2010
|
By ☼ Mahsun Huda ☼
Assalaamu'alaikum Wr. Wb.Kali ini saya akan melakukan sedikit review agar teman-teman mudah dalam memahami tentang
Passing By Value dan
Passing By Reference dengan cara membandingkannya.
1. Passing by ValueSecara default, semua nilai yang di-pass masuk atau keluar dari fungsi adalah
passing by value, bukan
by reference. Ini berarti PHP membuat kopian dari nilai original dan nilai kopian itulah yang kita akses dan kita manipulasi, bukan nilai originalnya.
Dengan begitu bagaimanapun kita ubah nilai itu, tidak akan mengubah nilai originalnya…
contoh:
function Total($nilai) {
$nilai++;
}
$input=7;
Total($input);
echo $input;
?>
Penjelasan:
Pada saat fungsi Total dipanggil,
Total($input);
Fungsi tersebut akan memasukkan nilai dari variabel $input ke dalam argumennya, jadi disini argumen fungsi total adalah 7 (ini adalah nilai aslinya). selanjutnya PHP meng-copy nilai asli tersebut, kemudian hasil copy-nya digunakan untuk proses manipulasi fungsi, sedangkan nilai yang asli dibiarkan tidak berubah. Proses manipulasinya sbb:
$nilai++;
$nilai = $nilai + 1
$nilai = 5 + 1
$nilai = 6
Untuk output,
echo $input;
Nilai variabel $input yang diambil disini adalah nilai variabel aslinya, sehingga hasil manipulasi fungsi tadi tidak dipakai, karena bukan nilai asli. Jadi outputnya adalah 7.
Tetapi apabila menggunakan passing by reference akan bernilai 8.
Bagaimana outputnya akan bernilai 8? akan saya jelaskan lebih dahulu tentang passing by reference.
2. Passing by Reference:
berbeda dengan passing by value yang bersifat mengkopi, passing by reference memberikan nilai aslinya untuk diakses dan dimanipulasi, dengan contoh yang sama seperti diatas, kita akan modifikasi menjadi mekanisme passing by reference.
Untuk mengubah jadi passing by reference, kita hanya cukup menambahkan operator & pada argumennya.
function Total(&$nilai) {
$nilai++;
}
$input=7;
Total($input);
echo $input;
?>
Penjelasan:
Sesuai dengan penjelasan passing by reference diatas, nilai yang diakses & dimanipulasi adalah nilai aslinya, dengan begitu hasil manipulasi fungsilah yang gunakan sebagai outputnya, yaitu 8.
Finish… Mudahkan, saya ingatkan lagi bahwa ini hanya sekedar untuk mempermudah pemahaman teman2 saja, sengaja saya menggunakan bahasa yang umum agar lebih mudah dimengerti..
SELAMAT MENCOBA...!!
Selengkapnya......
Minggu, Maret 14, 2010
|
By ☼ Mahsun Huda ☼
Assalaamu'alaikum Wr. Wb.Kali ini sedikit saya akan memberikan tips dalam membuat aplikasi Greeting dengan menggunakan PHP. Sebelumnya yang dimaksud dengan PHP (PHP: Hypertext Preprocessor) merupakan salah satu bahasa webscripting yang sangat powerful. Sejak pertama kali diperkenalkan, bahasa ini dimaksudkan untuk menghasilkan halaman-halaman web yang dinamis. Hingga saat ini, PHP banyak sekali digunakan dalam membuat aplikasi web, baik lokal maupun Internet—dinamis, dan atraktif.Sebelum kita memulai membuat program PHP, maka kita harus menginstall terlebih dahulu Web Server seperti WAMPP, XAMPP, dll. Namun kali ini saya menggunakan XAMPP dan silakan download DI SINI. Setelah diinstall kemudian ketikkan kode di bawah ini menggunakan NOTEPAD dan simpan dalam folder htdocs (karena menggunakan XAMPP) dengan format *.php (Nama_File.php).Untuk mempermudah dalam mengorganisir kode program, keberadaan fungsi atau prosedur sangat membantu. Pada contoh program Greeting sederhana ini saya menggunakan prosedur, dimana ada pengembalian nilai dalam prosedur tersebut.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>GREETING TIMES</title>
</head>
<body>
<?php
$nol = 0;
$jam = 1;
function greeting($jam) {
if ($nol == 0) {
if (($jam >= 1) AND ($jam <= 10)) {
$ucapan = 'Selamat Pagi !';
} elseif (($jam >= 11) AND ($jam <= 14)) {
$ucapan = 'Selamat Siang !';
} elseif (($jam >= 15) AND ($jam <= 18)) {
$ucapan = 'Selamat Sore !';
} elseif (($jam >= 19) AND ($jam <= 24)) {
$ucapan = 'Selamat Malam !';
} else {
$ucapan = 'hehehe...!';
}
}
return ($ucapan);
}
echo 'Assalaamu\'alaikum... <br/>';
echo 'Hallo semua, ';
echo greeting($jam);
?>
</body>
</html>
SELAMAT MENCOBA...!!
Selengkapnya......
Minggu, Maret 07, 2010
|
By ☼ Mahsun Huda ☼
Assalaamu'alaikum Wr. Wb.Teman-teman, tentunya kalian sudah pada tahu apa itu HTML. HTML merupakan dokumen standar yang digunakan untuk mendesain halaman web. Nah kali ini saya akan sedikit membahas tentang JavaScript dan apa hubungannya dengan HTML.Scripting merupakan jenis lain dari pemrograman, yang umumnya lebih mudah dipahami. Script dapat disisipkan ke dalam dokumen HTML dengan menggunakan tag <script>. Tidak seperti style sheet, script bisa terlihat didalam <head> ataupun <body>.Berikut ini adalah contoh source code untuk aplikasi kalkulator:
<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head> <title>KALKULATOR ONLINE</title> <script language="javascript" type="text/javascript"> <!-- var flag = false; function nilai(angka) { if (flag) calc.b.value += angka; else calc.a.value += angka; } function add() { calc.operator.value = '+' flag = true; calc.b.focus() } function less() { calc.operator.value = '-' flag = true; calc.b.focus() } function multiply() { calc.operator.value = '*' flag = true; calc.b.focus() } function divide() { calc.opetaor.value = '/' flag = true; calc.b.focus() } //--> </script></head><body> <table border="1" align="center" cellspacing=2 cellpadding=10 bgcolor="#4b0008"> <tr> <th bgcolor="#800000" width="350"> <font size="4" color="#ffff00">Aplikasi Kalkulator Sederhana</font> </th> </tr> <tr> <td align="center" bgcolor="#e9967a"> <form name=Calculator action="#"> <input type="text" name="operan1" size="3" /> <select name="operator" onchange="setSelected(this);"> <option>-Operator-</option> <option value="+">+</option> <option value="-">-</option> <option value="*">x</option> <option value="/">/</option> </select> <input type="text" name="operan2" size="3" /> <input type="button" name="equal" value="=" onclick="Calculator.result.value=eval(Calculator.operan1.value + Calculator.operator.value + Calculator.operan2.value)" /> <input type="text" name="result" size="12" disabled="true" /> </form> </td> </tr> <tr> <td align="center" bgcolor="#e9967a"> <font size="2"><b>CopyRight © 2010 by Mahsun Huda<br/>Mahasiswa PTI - UM</b></font> </td> </tr> </table></body></html>Jika nanti programnya dijalankan, maka hasilnya seperti gambar berikut:

SELAMAT MENCOBA...!!
Minggu, Februari 28, 2010
|
By ☼ Mahsun Huda ☼
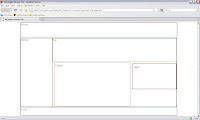
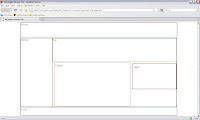
Assalaamu'alaikum Wr. Wb.Mendesain web memang nggak ada bosen-bosennya.Setelah kemaren belajar mendesain web menggunakan tabel, kali ini akan dibahas bagaimana mendesain web menggunakan CSS. Sebelumnya apa itu CSS?CSS (Cascading Style Sheets) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML.CSS digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada struktur isi.Sebagai latihan, kita akan membuat kerangka desain semacam berikut: Maka, kode CSSnya seperti di bawah ini:(simpan file dengan nama mystyle.css)#wrapper {margin: auto;width: 1000px;border: 1px solid red;}#header {margin: auto;width: 1000px;height: 90px;border: 1px solid blue;}#inner {float: left;margin: 5px 0;border: 1px solid black;}#sidebar {float: left;margin-right: 0px;width: 200px;height: 440px;border: 1px solid red;}#wadah {float: left;width: 794px;height: 440px;border: 1px solid green;}#top {float: top;width: 795px;height: 151px;border: 1px solid green;}#content {float: left;width: 480px;height: 275px;margin-left: 15px;border: 1px solid red;padding: 10px 0px 0px 0px;}#right{float: right;width: 270px;height: 150px;margin-top: 10px;border: 2px solid #8b0000;padding: 10px 0px 0px 10px;}#footer {clear: both;width: 1000px;height: 45px;border: 1px solid blue;}Kemudian untuk kode HTMLnya adalah:(simpan file dengan nama Kerangka_CSS.html)Jadikan satu folder dengan file mystyle.css<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head><title>Kerangka Desain CSS</title><link rel="stylesheet" href="mystyle.css" type="text/css" /></head><body><div id="wrapper"> <div id="header"> Header </div> <div id="inner"> <div id="sidebar"> Sidebar </div> <div id="wadah"> <div id="top"> Top </div> <div id="bottom"> <div id="content"> Content </div> <div id="right"> Right </div> </div> </div> </div> <div id="footer"> Footer </div></div></body></html>Sehingga, dengan sedikit sentuhan kreatifitas kerangka tadi bisa menjadi seperti ini:
Maka, kode CSSnya seperti di bawah ini:(simpan file dengan nama mystyle.css)#wrapper {margin: auto;width: 1000px;border: 1px solid red;}#header {margin: auto;width: 1000px;height: 90px;border: 1px solid blue;}#inner {float: left;margin: 5px 0;border: 1px solid black;}#sidebar {float: left;margin-right: 0px;width: 200px;height: 440px;border: 1px solid red;}#wadah {float: left;width: 794px;height: 440px;border: 1px solid green;}#top {float: top;width: 795px;height: 151px;border: 1px solid green;}#content {float: left;width: 480px;height: 275px;margin-left: 15px;border: 1px solid red;padding: 10px 0px 0px 0px;}#right{float: right;width: 270px;height: 150px;margin-top: 10px;border: 2px solid #8b0000;padding: 10px 0px 0px 10px;}#footer {clear: both;width: 1000px;height: 45px;border: 1px solid blue;}Kemudian untuk kode HTMLnya adalah:(simpan file dengan nama Kerangka_CSS.html)Jadikan satu folder dengan file mystyle.css<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head><title>Kerangka Desain CSS</title><link rel="stylesheet" href="mystyle.css" type="text/css" /></head><body><div id="wrapper"> <div id="header"> Header </div> <div id="inner"> <div id="sidebar"> Sidebar </div> <div id="wadah"> <div id="top"> Top </div> <div id="bottom"> <div id="content"> Content </div> <div id="right"> Right </div> </div> </div> </div> <div id="footer"> Footer </div></div></body></html>Sehingga, dengan sedikit sentuhan kreatifitas kerangka tadi bisa menjadi seperti ini: Dan kode program untuk CSSnya:(simpan dengan nama style_css.css)#wrapper { margin: auto; width: 1000px; border: 0px solid red;}#header { margin: auto; width: 1000px; height: 100px; border: 0px solid blue; background: url("bgheader.jpg");}#kiri { float: left; margin-left: 0px; width: auto; height: auto; border: 0px solid yellow;}#kanan { float: right; margin-right: 10px; width: auto; height: auto; border: 0px solid yellow;}#logo { float: left; margin-left: 0px; width: 80px; height: 80px; border: 0px solid red; padding: 10px 0px 0px 10px;}#teks { float: left; margin-right: 0px; border: 0px solid red; padding: 25px 0px 0px 20px;}#menuatas { float: top; margin-left: 0px; border: 0px solid red; padding: 0px;}#cari { float: buttom; margin-top: 30px; margin-left: 35px; border: 0px solid red; padding: 0px;}#inner { float: left; <!-- margin: 5px 0; --> border: 1px solid black;}#sidebar { float: left; margin-right: 0px; width: 200px; height: 440px; border: 0px solid red; background: #e9967a;}#wadah { float: left; width: 798px; height: 440px; border: 0px solid green;}#top { float: top; width: 795px; height: 151px; border: 0px solid green;}#content { float: left; width: 480px; height: 275px; margin-left: 15px; border: 0px solid red; padding: 10px 0px 0px 0px;}#right{ float: right; width: 270px; height: 150px; margin-top: 10px; border: 2px solid #8b0000; background: #e9967a; padding: 10px 0px 0px 10px;}#footer { clear: both; width: 1000px; height: 45px; border: 0px solid blue; background: #a9a9a9;}#garis { clear: both; width: 1000px; height: 7px; border: 0px solid blue; background: #000000;}Sedangkan kode program untuk HTMLnya:(simpan dengan nama Desain_CSS.html)Jangan lupa, simpan dalam satu folder dengan file style_css.css<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head> <title>Mendesain Web dengan CSS</title> <link rel="stylesheet" href="style_css.css" type="text/css" /> <style type="text/css"> <!-- .border1 { border: 1px solid red; padding: 10px; } .border2 { padding: 10px 0px 0px 200px; } .huruf { color: yellow; font-size: 12px; font-weight: bold; text-decoration: none; } .huruf2 { color: black; font-size: 14px; text-decoration: none; } #menumakanan { width: 185px; height: 25px; font-size: 16px; padding: 5px 0px 0px 15px; color: #ffffff; background: #4b0008; } #menu ul { width: 200px; list-style-type:none; padding:0; margin:0; } #menu a:link, #leftmenu a:visited, #leftmenu a:active { padding-left: 15px; text-decoration: none; } #menu a { padding: 5px 0px 5px 15px; display: block; background: #a52a2a no-repeat left center; margin: 0px 0px 1px; color: #c0c0c0; } #menu a:hover { background: #b22222 no-repeat left center; color: #ffffff; } --> </style></head><body> <div id="wrapper"> <div id="header"> <div id="kiri"> <div id="logo"> <img src="logo.jpg" width="80" height="80"/> </div> <div id="teks"> <font color="#ffff00"size="5"><b>Rumah Makan "SARI"</b></font><br/> <font color="#ffff00"size="3"><b>Jl. Terusan Ambarawa No.11 Malang 65145 / Telp. 9091196 </b></font> </div> </div> <div id="kanan"> <div id="menuatas"> <a href="home.html" class="huruf">Home |</a> <a href="sitemap.html" class="huruf">Sitemap |</a> <a href="rss.html" class="huruf">RSS |</a> <a href="contact.html" class="huruf">Contact |</a> <a href="about.html" class="huruf">About Us</a> </div> <div id="cari"> <p class="huruf"> Search: <input type="text" /> </div> </div> </div> <div id="garis"> </div> <div id="inner"> <div id="sidebar"> <div id="menumakanan"> <b>MENU MAKANAN</b> </div> <div id="menu"> <ul> <li><a href="ayam_panggang">Ayam Panggang</a></li> <li><a href="bebek_panggang">Bebek Panggang</a></li> <li><a href="soto_ayam">Soto Ayam</a></li> <li><a href="soto_daging">Soto Daging</a></li> </ul> </div> </div> <div id="wadah"> <div id="top"> <img src="foto.png" width="795" height="153"/> </div> <div id="bottom"> <div id="content"> <font size="5"><b>Ayam Panggang Spesial</b></font><hr align="left" width="250"/> <img src="ayam_panggang.jpg" height="150" width="204"/><br/> Ayam panggang spesial merupakan menu favorit Rumah Makan "SARI".<br/> Banyak pengunjung yang datang dan memesan menu ini, bahkan dari<br/> luar kotapun tidak ketinggalan untuk mencoba resep rahasia kami ini.<br/> Rumah Makan Sari, memang paling ciamik...!!! </div> <div id="right"> <font size="4"><b>Berita Terbaru:</b></font> <ul> <li><a href="lowongan_pegawai.html" class="huruf2">Dibutuhkan pegawai baru</a></li> <li><a href="lomba_masak.html" class="huruf2">Lomba memasak tingkat kota</a></li> <li><a href="daftar_menu.html" class="huruf2">Daftar menu masakan favorit</a></li> </ul> </div> </div> </div> </div> <div id="footer"> <p class="border2"> CopyRight © 2010 by Mahsun Huda - Mahasiswa PTI - Teknik Elektro - Universitas Negeri Malang </div> </div></body></html>
Dan kode program untuk CSSnya:(simpan dengan nama style_css.css)#wrapper { margin: auto; width: 1000px; border: 0px solid red;}#header { margin: auto; width: 1000px; height: 100px; border: 0px solid blue; background: url("bgheader.jpg");}#kiri { float: left; margin-left: 0px; width: auto; height: auto; border: 0px solid yellow;}#kanan { float: right; margin-right: 10px; width: auto; height: auto; border: 0px solid yellow;}#logo { float: left; margin-left: 0px; width: 80px; height: 80px; border: 0px solid red; padding: 10px 0px 0px 10px;}#teks { float: left; margin-right: 0px; border: 0px solid red; padding: 25px 0px 0px 20px;}#menuatas { float: top; margin-left: 0px; border: 0px solid red; padding: 0px;}#cari { float: buttom; margin-top: 30px; margin-left: 35px; border: 0px solid red; padding: 0px;}#inner { float: left; <!-- margin: 5px 0; --> border: 1px solid black;}#sidebar { float: left; margin-right: 0px; width: 200px; height: 440px; border: 0px solid red; background: #e9967a;}#wadah { float: left; width: 798px; height: 440px; border: 0px solid green;}#top { float: top; width: 795px; height: 151px; border: 0px solid green;}#content { float: left; width: 480px; height: 275px; margin-left: 15px; border: 0px solid red; padding: 10px 0px 0px 0px;}#right{ float: right; width: 270px; height: 150px; margin-top: 10px; border: 2px solid #8b0000; background: #e9967a; padding: 10px 0px 0px 10px;}#footer { clear: both; width: 1000px; height: 45px; border: 0px solid blue; background: #a9a9a9;}#garis { clear: both; width: 1000px; height: 7px; border: 0px solid blue; background: #000000;}Sedangkan kode program untuk HTMLnya:(simpan dengan nama Desain_CSS.html)Jangan lupa, simpan dalam satu folder dengan file style_css.css<!DOCTYPE htmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"><head> <title>Mendesain Web dengan CSS</title> <link rel="stylesheet" href="style_css.css" type="text/css" /> <style type="text/css"> <!-- .border1 { border: 1px solid red; padding: 10px; } .border2 { padding: 10px 0px 0px 200px; } .huruf { color: yellow; font-size: 12px; font-weight: bold; text-decoration: none; } .huruf2 { color: black; font-size: 14px; text-decoration: none; } #menumakanan { width: 185px; height: 25px; font-size: 16px; padding: 5px 0px 0px 15px; color: #ffffff; background: #4b0008; } #menu ul { width: 200px; list-style-type:none; padding:0; margin:0; } #menu a:link, #leftmenu a:visited, #leftmenu a:active { padding-left: 15px; text-decoration: none; } #menu a { padding: 5px 0px 5px 15px; display: block; background: #a52a2a no-repeat left center; margin: 0px 0px 1px; color: #c0c0c0; } #menu a:hover { background: #b22222 no-repeat left center; color: #ffffff; } --> </style></head><body> <div id="wrapper"> <div id="header"> <div id="kiri"> <div id="logo"> <img src="logo.jpg" width="80" height="80"/> </div> <div id="teks"> <font color="#ffff00"size="5"><b>Rumah Makan "SARI"</b></font><br/> <font color="#ffff00"size="3"><b>Jl. Terusan Ambarawa No.11 Malang 65145 / Telp. 9091196 </b></font> </div> </div> <div id="kanan"> <div id="menuatas"> <a href="home.html" class="huruf">Home |</a> <a href="sitemap.html" class="huruf">Sitemap |</a> <a href="rss.html" class="huruf">RSS |</a> <a href="contact.html" class="huruf">Contact |</a> <a href="about.html" class="huruf">About Us</a> </div> <div id="cari"> <p class="huruf"> Search: <input type="text" /> </div> </div> </div> <div id="garis"> </div> <div id="inner"> <div id="sidebar"> <div id="menumakanan"> <b>MENU MAKANAN</b> </div> <div id="menu"> <ul> <li><a href="ayam_panggang">Ayam Panggang</a></li> <li><a href="bebek_panggang">Bebek Panggang</a></li> <li><a href="soto_ayam">Soto Ayam</a></li> <li><a href="soto_daging">Soto Daging</a></li> </ul> </div> </div> <div id="wadah"> <div id="top"> <img src="foto.png" width="795" height="153"/> </div> <div id="bottom"> <div id="content"> <font size="5"><b>Ayam Panggang Spesial</b></font><hr align="left" width="250"/> <img src="ayam_panggang.jpg" height="150" width="204"/><br/> Ayam panggang spesial merupakan menu favorit Rumah Makan "SARI".<br/> Banyak pengunjung yang datang dan memesan menu ini, bahkan dari<br/> luar kotapun tidak ketinggalan untuk mencoba resep rahasia kami ini.<br/> Rumah Makan Sari, memang paling ciamik...!!! </div> <div id="right"> <font size="4"><b>Berita Terbaru:</b></font> <ul> <li><a href="lowongan_pegawai.html" class="huruf2">Dibutuhkan pegawai baru</a></li> <li><a href="lomba_masak.html" class="huruf2">Lomba memasak tingkat kota</a></li> <li><a href="daftar_menu.html" class="huruf2">Daftar menu masakan favorit</a></li> </ul> </div> </div> </div> </div> <div id="footer"> <p class="border2"> CopyRight © 2010 by Mahsun Huda - Mahasiswa PTI - Teknik Elektro - Universitas Negeri Malang </div> </div></body></html>SELAMAT MENCOBA...!!!
Selengkapnya......
Minggu, Februari 21, 2010
|
By ☼ Mahsun Huda ☼
Assalaamu'alaikum Wr. Wb.Mendesain merupakan salah satu langkah awal yang tidak kalah pentingnya dalam membangun sebuah website. Dalam mendesain sebuah web, biasanya disesuaikan dengan kebutuhan dan juga tujuan dibuatnya website itu sendiri. Dalam HTML (
Hypertext Markup Language), ada cara yang paling sederhana dalam mendesain web, yaitu dengan menggunakan tabel.
Tabel biasanya digunakan untuk menampilkan data tabular dalam bentuk baris dan kolom. Akan tetapi, dengan fleksibilitas HTML memungkinkan kita untuk menampilkan data di dalam tabel secara atraktif. Artinya, Tidak hanya sebatas pada data tabular saja, namun juga mengizinkan kita melakukan pemformatan.
Seperti kita tahu bahwa dalam membuat tabel diawali dengan tag ‹table›, kemudian ada tiga tag dasar yang mengikutinya, diantaranya:
• Tag ‹th› atau
table heading yang berfungsi mendefinisikan header.
• Tag ‹tr› atau
table row yang berfungsi mendefinisikan baris.
• Tag ‹td› atau
table data yang berfungsi mendefinisikan sel.
Selanjutnya itu kita bisa mendesain kerangka web seperti berikut:

Kemudian kita bisa mengembangkan sesuai dengan kreasi kita, sehingga menjadi:

Bagi yang tertarik untuk mempelajarinya, bisa
DOWNLOAD source kodenya.