Assalaamu'alaikum Wr. Wb.
Mendesain web memang nggak ada bosen-bosennya.
Setelah kemaren belajar mendesain web menggunakan tabel, kali ini akan dibahas bagaimana mendesain web menggunakan CSS. Sebelumnya apa itu CSS?
CSS (Cascading Style Sheets) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML.
CSS digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada struktur isi.

Maka, kode CSSnya seperti di bawah ini:
(simpan file dengan nama mystyle.css)
#wrapper {
margin: auto;
width: 1000px;
border: 1px solid red;
}
#header {
margin: auto;
width: 1000px;
height: 90px;
border: 1px solid blue;
}
#inner {
float: left;
margin: 5px 0;
border: 1px solid black;
}
#sidebar {
float: left;
margin-right: 0px;
width: 200px;
height: 440px;
border: 1px solid red;
}
#wadah {
float: left;
width: 794px;
height: 440px;
border: 1px solid green;
}
#top {
float: top;
width: 795px;
height: 151px;
border: 1px solid green;
}
#content {
float: left;
width: 480px;
height: 275px;
margin-left: 15px;
border: 1px solid red;
padding: 10px 0px 0px 0px;
}
#right{
float: right;
width: 270px;
height: 150px;
margin-top: 10px;
border: 2px solid #8b0000;
padding: 10px 0px 0px 10px;
}
#footer {
clear: both;
width: 1000px;
height: 45px;
border: 1px solid blue;
}
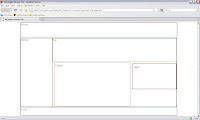
Kemudian untuk kode HTMLnya adalah:
(simpan file dengan nama Kerangka_CSS.html)
Jadikan satu folder dengan file mystyle.css
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Kerangka Desain CSS</title>
<link rel="stylesheet" href="mystyle.css" type="text/css" />
</head>
<body>
<div id="wrapper">
<div id="header">
Header
</div>
<div id="inner">
<div id="sidebar">
Sidebar
</div>
<div id="wadah">
<div id="top">
Top
</div>
<div id="bottom">
<div id="content">
Content
</div>
<div id="right">
Right
</div>
</div>
</div>
</div>
<div id="footer">
Footer
</div>
</div>
</body>
</html>
Sehingga, dengan sedikit sentuhan kreatifitas kerangka tadi bisa menjadi seperti ini:

Dan kode program untuk CSSnya:
(simpan dengan nama style_css.css)
#wrapper {
margin: auto;
width: 1000px;
border: 0px solid red;
}
#header {
margin: auto;
width: 1000px;
height: 100px;
border: 0px solid blue;
background: url("bgheader.jpg");
}
#kiri {
float: left;
margin-left: 0px;
width: auto;
height: auto;
border: 0px solid yellow;
}
#kanan {
float: right;
margin-right: 10px;
width: auto;
height: auto;
border: 0px solid yellow;
}
#logo {
float: left;
margin-left: 0px;
width: 80px;
height: 80px;
border: 0px solid red;
padding: 10px 0px 0px 10px;
}
#teks {
float: left;
margin-right: 0px;
border: 0px solid red;
padding: 25px 0px 0px 20px;
}
#menuatas {
float: top;
margin-left: 0px;
border: 0px solid red;
padding: 0px;
}
#cari {
float: buttom;
margin-top: 30px;
margin-left: 35px;
border: 0px solid red;
padding: 0px;
}
#inner {
float: left;
<!-- margin: 5px 0; -->
border: 1px solid black;
}
#sidebar {
float: left;
margin-right: 0px;
width: 200px;
height: 440px;
border: 0px solid red;
background: #e9967a;
}
#wadah {
float: left;
width: 798px;
height: 440px;
border: 0px solid green;
}
#top {
float: top;
width: 795px;
height: 151px;
border: 0px solid green;
}
#content {
float: left;
width: 480px;
height: 275px;
margin-left: 15px;
border: 0px solid red;
padding: 10px 0px 0px 0px;
}
#right{
float: right;
width: 270px;
height: 150px;
margin-top: 10px;
border: 2px solid #8b0000;
background: #e9967a;
padding: 10px 0px 0px 10px;
}
#footer {
clear: both;
width: 1000px;
height: 45px;
border: 0px solid blue;
background: #a9a9a9;
}
#garis {
clear: both;
width: 1000px;
height: 7px;
border: 0px solid blue;
background: #000000;
}
Sedangkan kode program untuk HTMLnya:
(simpan dengan nama Desain_CSS.html)
Jangan lupa, simpan dalam satu folder dengan file style_css.css
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Mendesain Web dengan CSS</title>
<link rel="stylesheet" href="style_css.css" type="text/css" />
<style type="text/css">
<!--
.border1 {
border: 1px solid red;
padding: 10px;
}
.border2 {
padding: 10px 0px 0px 200px;
}
.huruf {
color: yellow;
font-size: 12px;
font-weight: bold;
text-decoration: none;
}
.huruf2 {
color: black;
font-size: 14px;
text-decoration: none;
}
#menumakanan {
width: 185px;
height: 25px;
font-size: 16px;
padding: 5px 0px 0px 15px;
color: #ffffff;
background: #4b0008;
}
#menu ul {
width: 200px;
list-style-type:none;
padding:0; margin:0;
}
#menu a:link, #leftmenu a:visited, #leftmenu a:active {
padding-left: 15px;
text-decoration: none;
}
#menu a {
padding: 5px 0px 5px 15px; display: block;
background: #a52a2a no-repeat left center;
margin: 0px 0px 1px; color: #c0c0c0;
}
#menu a:hover {
background: #b22222 no-repeat left center; color: #ffffff;
}
-->
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="kiri">
<div id="logo">
<img src="logo.jpg" width="80" height="80"/>
</div>
<div id="teks">
<font color="#ffff00"size="5"><b>Rumah Makan "SARI"</b></font><br/>
<font color="#ffff00"size="3"><b>Jl. Terusan Ambarawa No.11 Malang 65145 / Telp. 9091196 </b></font>
</div>
</div>
<div id="kanan">
<div id="menuatas">
<a href="home.html" class="huruf">Home |</a>
<a href="sitemap.html" class="huruf">Sitemap |</a>
<a href="rss.html" class="huruf">RSS |</a>
<a href="contact.html" class="huruf">Contact |</a>
<a href="about.html" class="huruf">About Us</a>
</div>
<div id="cari">
<p class="huruf">
Search: <input type="text" />
</div>
</div>
</div>
<div id="garis">
</div>
<div id="inner">
<div id="sidebar">
<div id="menumakanan">
<b>MENU MAKANAN</b>
</div>
<div id="menu">
<ul>
<li><a href="ayam_panggang">Ayam Panggang</a></li>
<li><a href="bebek_panggang">Bebek Panggang</a></li>
<li><a href="soto_ayam">Soto Ayam</a></li>
<li><a href="soto_daging">Soto Daging</a></li>
</ul>
</div>
</div>
<div id="wadah">
<div id="top">
<img src="foto.png" width="795" height="153"/>
</div>
<div id="bottom">
<div id="content">
<font size="5"><b>Ayam Panggang Spesial</b></font><hr align="left" width="250"/>
<img src="ayam_panggang.jpg" height="150" width="204"/><br/>
Ayam panggang spesial merupakan menu favorit Rumah Makan "SARI".<br/>
Banyak pengunjung yang datang dan memesan menu ini, bahkan dari<br/>
luar kotapun tidak ketinggalan untuk mencoba resep rahasia kami ini.<br/>
Rumah Makan Sari, memang paling ciamik...!!!
</div>
<div id="right">
<font size="4"><b>Berita Terbaru:</b></font>
<ul>
<li><a href="lowongan_pegawai.html" class="huruf2">Dibutuhkan pegawai baru</a></li>
<li><a href="lomba_masak.html" class="huruf2">Lomba memasak tingkat kota</a></li>
<li><a href="daftar_menu.html" class="huruf2">Daftar menu masakan favorit</a></li>
</ul>
</div>
</div>
</div>
</div>
<div id="footer">
<p class="border2">
CopyRight © 2010 by Mahsun Huda - Mahasiswa PTI - Teknik Elektro - Universitas Negeri Malang
</div>
</div>
</body>
</html>
SELAMAT MENCOBA...!!!